Cara Membuat Game Tower Defense dengan Construct 2
Overview
*note: untuk saat ini audio pada record gameplay sedang eror dan karenanya tengah diperbaiki seperti aslinya.
Dalam pembuatan game Tower Defense ini, terdapat beberapa materi yang akan dipelajari :
- Memanfaatkan behavior pathfinding
- Sistem upgrade tower
- Sistem drag tower
- Sistem pemunculan enemy
- Sistem leveling wave
- Sistem nyawa enemy
Di dalam project game tower defense ini kita akan menggunakan objek-objek inti berikut dengan fungsinya masing-masing.
Tower merupakan objek yang berfungsi sebagai pemeran utama dalam game Tower Defense ini. Tugasnya ialah menembakkan peluru kepada Enemy agar ia tidak dapat sampai ke tujuan. Terdapat 3 jenis Tower yang dapat digunakan. Jenis Tower terakhir merupakan Tower yang memiliki damage paling besar.
Enemy juga merupakan objek yang berfungsi sebagai pemeran utama dalam game Tower Defense ini. Tugas Enemy ialah bertahan hidup hingga sampai ke tujuan yang ditetapkan. Terdapat 4 jenis Enemy yang akan digunakan yang mana masing-masing Enemy memiliki kelebihan dan kelemahannya sendiri.
Peluru merupakan objek dengan fungsinya sebagai objek yang dikeluarkan oleh Tower dan mengarah kepada Enemy yang telah dibidik. Terdapat 3 jenis Peluru yang disesuaikan dengan level masing-masing Tower.
Tombol_upgrade merupakan objek yang berfungsi sebagai pemicu agar dapat meningkatkan Tower.
TempatTower merupakan objek yang berfungsi sebagai landasan bagi Tower.
Target merupakan objek yang berfungsi sebagai penentu lokasi tempat yang menjadi sasaran para Enemy.
Konsep
Pemain akan diawali dengan poin berjumlah 100 untuk membeli Tower dalam waktu Idle yang telah ditentukan. Jika waktu idle telah habis, maka sistem akan memunculkan enemy sesuai dengan banyaknya batasan enemy setiap wave-nya. Jenis enemy yang dimunculkan berbeda-beda. Tugas enemy ialah menuju ke titik target di luar layout. Apabila terdapat salah satu enemy yang sampai di titik target tersebut, maka game selesai. Namun apabila enemy yang dimunculkan oleh sistem telah habis, maka pemain akan menuju ke wave berikutnya, yang mana pada setiap wave jumlah enemy akan terus bertambah.
Sumber Asset
Gambar / Grafik
kenney.nl
kenney.nl
Musik / BGM
Visager.us
Visager.us
Efek Suara / SFX
Freesound.org
Freesound.org
1. Di Construct 2, buat project baru dengan template HD landscape 720p project.
2. Pada project properties, isi terlebih dahulu kolom About berikut sesuai dengan data Anda sendiri.
3. Masih pada project properties atur parameter kolom Configuration settings seperti berikut ini. Pastikan parameter Preview browser disesuaikan dengan browser yang Anda gunakan. Bagi pengguna Construct 2 berbayar, boleh menggunakan Loader style yang berbeda.
4. Ubah nama Layout 1 menjadi Layout Game, begitu pula Event sheet 1 menjadi Event Game.
5. Atur ukuran layout dari 2560×1440 menjadi 1280×720. Dan atur pula parameter Unbounded scrolling menjadi Yes.
6. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya.

Dalam project ini menggunakan asset gambar / grafik yang telah disediakan oleh Kenney.nl. Agar Anda dapat melanjutkan materinya, silakan unduh terlebih dahulu file berikut.
DOWNLOAD / UNDUH (MIRROR DICODING SERVER)
Menambahkan Objek Pada Layer Background
1. Masih pada Layout Game, tambahkan objek Tiled background dengan nama Rumput.
5. Aktifkan fitur Grid melalui tab View > beri centang pada Snap to grid dan Show grid, serta ukuran Grid menjadi 64×64 (sesuaikan dengan ukuran objek).
Sehingga tampilan kanvas layout akan terlihat seperti berikut.
6. Atur Hotspot Tanah menjadi Center, posisinya 640×360, serta dengan lebar 1408 x tinggi 192.
7. Tambahkan lagi objek Tiled background dan beri nama TepiTanah.
8. Atur Hotspot nya menjadi Center dan letakkan tepat di bawah objek Tanah, hingga terlihat menyatu seperti berikut.
9. Copy objek TepiTanah, putar hingga 180 derajat, dan letakkan di bagian atas objek Tanah.
10. Ubah nama Layer 0 menjadi BG dan atur parameter Global pada kolom Editor properties menjadi Yes. Fungsinya agar yang sudah Anda desain saat ini akan dapat digunakan pula pada layout lain (layout menu & credit/pembuat) nantinya.
Menambahkan Objek Pada Layer Game
1. Beri tanda kunci pada Layer BG. Dan tambahkan pula layer satu lagi dengan nama Game. Pastikan posisi layer yang aktif ialah layer Game.
2. Pada layer Game, tambahkan objek Sprite baru dengan nama UI_Tower.
3. Letakkan pada koordinat 640×640 dengan ukuran 128×128.
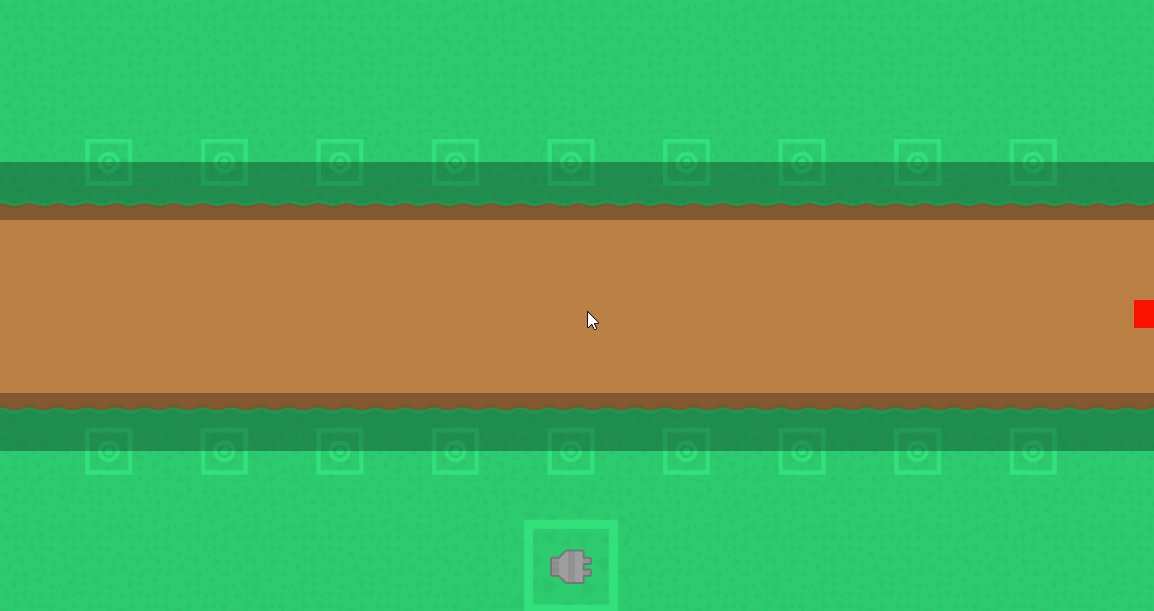
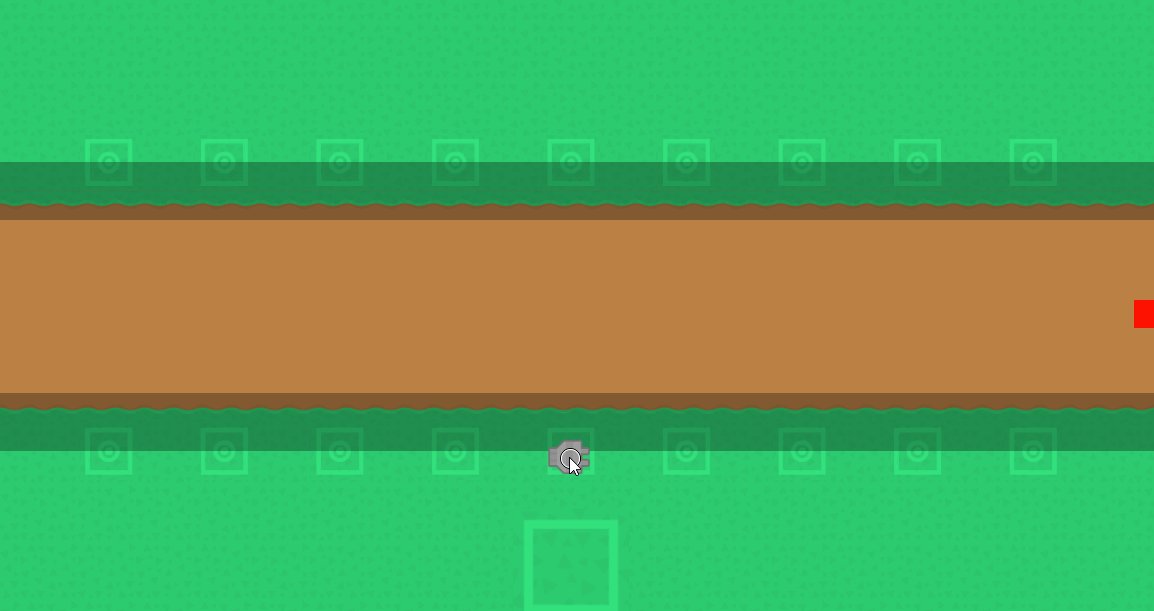
4. Tambahkan lagi objek Sprite baru dengan nama TempatTower.
5. Letakkan pada bagian atas dan bawah objek TepiTanah, sehingga terlihat seperti berikut.
6. Tambahkan lagi objek Sprite baru dengan nama Tujuan. Ubah ukuran kanvas menjadi 32×32, dan beri warna merah atau warna lainnya menggunakan Rectangle tool pada image editor.
7. Letakkan pada bagian ujung kanan layout (koordinat 1280×360), dan ubah parameter Visible menjadi Invisible.
8. Tambahkan objek Tiled Background dengan nama Obstacle. Beri warna abu-abu atau hitam dan atur Opacity menjadi 30.
10. Buat layout baru tanpa event sheet, dan beri nama Layout Objek.
11. Pada layout ini akan ditambahkan objek-objek inti seperti Tower, Peluru, Partikel, dan Enemy agar dapat dipanggil oleh sistem dan tidak mengganggu mekanisme sistem itu sendiri, karena nantinya setiap objek memiliki parameter yang berbeda-beda serta value instance variable yang berbeda-beda pula. Tambahkan objek Sprite baru dengan nama Tombol_Upgrade dan letakkan di bagian kanvas putih.
12. Tambahkan lagi objek Sprite baru dengan nama Enemy. Import sekaligus gambar-gambar enemy berikut.
Sehingga hasilnya akan terlihat seperti berikut ini.
13. Gunakan tool Set collision polygon, klik kanan pada image editor lalu pilih opsi Guess polygon shape.
lalu klik kanan lagi pada image editor dan pilih opsi Apply to whole animation.
14. Ubah Animation speed objek Enemy menjadi 0.
15. Tambahkan lagi objek Sprite baru dengan nama Tower dan masukkan gambar-gambar berikut ke dalam animation frame-nya.
Putar gambar ke kanan agar sesuai dengan Angle objek menggunakan tool Rotate 90 degree clockwise.
Sehingga hasilnya akan terlihat seperti berikut ini. Jangan lupa untuk mengubah animation speed-nya menjadi 0.
16. Tambahkan lagi objek Sprite baru dengan nama Peluru dan putar gambar ke kanan agar sesuai dengan Angle objek menggunakan tool Rotate 90 degree clockwise.
Jangan lupa untuk mengubah animation speed menjadi 0. Sehingga hasilnya terlihat seperti berikut ini.
17. Pada setiap frame objek Peluru, gunakan tool Set collision polygon. Klik kanan pada image editor lalu pilih opsi Guess polygon shape.
Sehingga hasilnya menjadi seperti berikut ini
18. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya.
Setiap objek yang sudah ditambahkan memiliki behavior-nya masing-masing, terutama bagi objek Enemy, Tower, dan Peluru. Selain behavior, setiap objek juga memiliki instance variable yang nanti akan ditambahkan. Sedangkan plugin yang akan digunakan ialah Touch, Audio, dan Function.
1. Pada objek Enemy, kita menggunakan behavior Pathfinding.
2. Masih pada objek Enemy, untuk instance variable-nya tambahkan Darah | Number | 0, dan Speed | Number | 0.
3. Masih pada objek Enemy atur parameter behavior Pathfinding-nya menjadi seperti berikut.
Masing-masing parameter berguna untuk menentukan:
- Cell size: Berapa besar minimal jalur yang bisa ditempuh oleh objek. Semakin kecil ukuran cell, semakin berat CPU bekerja.
- Cell border: Jarak tambahan dari cell size agar objek tidak mengenai daerah solid yang ditentukan. Nilai -1 berarti tidak perlu digunakan.
- Obstacles: Mana yang termasuk penghalang / obstacle –nya, maka jika memilih Solid, setiap objek yang memiliki behavior Solid akan termasuk ke dalam Obstacle dari pathfinding. Jika memilih Custom, Anda bisa menentukan apa saja yang menjadi penghalang melalui action di dalam event sheet.
- Max speed, Acceleration, Deceleration: Laju objek.
- Rotate speed: Seberapa cepat objek dapat berputar.
- Rotate object: Apakah objek dapat berputar atau tidak.
- Diagonals: Apakah objek dapat berjalan diagonal atau tidak.
- Initial state: Apakah behavior langsung aktif pada saat objek muncul atau tidak.
4. Pada objek Tower kita menggunakan behavior Turret dan Flash.
5. Masih pada objek Tower untuk instance variable nya tambahkan Aktif | Boolean | false, lalu Damage | Number | 1, dan Level | Number | 1.
6. Masih pada objek Tower atur parameter behavior Turret nya menjadi seperti berikut.
Masing-masing parameter berikut ini berfungsi untuk menentukan:
- Range: Jarak pandang objek Turret dalam menemukan target-nya.
- Rate of fire: Seberapa cepat objek Turret menembak.
- Rotate: Apakah objek dapat berputar atau tidak.
- Rotate speed: Seberapa cepat objek dapat berputar.
- Target mode: Mode target yang menjadi titik fokus Turret. Jika menggunakan First in range, maka objek Turret akan fokus pada target yang ia lihat pertama kali hingga mencapai batas jarak pandangnya. Jika menggunakan Nearest, maka objek Turret akan fokus pada target yang paling dekat dengan ia sendiri.
- Predictive aim: Apakah ingin menggunakan sistem Turret dengan tembakan yang akurat atau tidak.
- Projectile speed: Seberapa cepat objek yang akan ditembakkan oleh Turret pada saat menembak (Peluru), sehingga bisa tepat pada jarak tempuh sasaran.
- Initial state: Apakah behavior langsung aktif pada saat objek muncul atau tidak.
- Use collision cells: Apakah ingin sistem Turret turut menghitung area sentuh pada objek yang ada atau tidak.
7. Pada objek Peluru kita menggunakan behavior Bullet, dan Destroy outside layout.
8. Masih pada objek Peluru untuk instance variable-nya tambahkan Damage | Number | 1.
9. Masih pada objek Peluru atur parameter behavior Bullet nya menjadi seperti berikut.
10. Pada objek TempatTower untuk instance variable-nya tambahkan Terisi| Boolean | false, dan ID | Number | 0.
11. Pada objek Tombol_Upgrade kita menggunakan behavior Fade.
12. Masih pada objek Tombol_Upgrade untuk instance variable-nya tambahkan ID | Number | 0.
13. Masih pada objek Tombol_Upgrade atur parameter behavior Fade nya menjadi seperti berikut.
14. Tambahkan Touch, Audio, dan Function sehingga terdapat objek seperti berikut ini.
15. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya.
Setelah menambahkan plugin, objek, behavior, serta instance variable pada objek, sekarang kita akan membuat sistem agar game tower defense ini dapat berjalan.
Membuat Sistem Dragging Tower
1. Buka tab Event Game lalu tambahkan Global variable berikut :
| Nama Variable / Variable Name | Jenis / Type | Nilai Awal / Initial Value |
|---|---|---|
| Sentuh | Number | 0 |
| Point | Number | 0 |
| JumlahMusuh | Number | 0 |
| IdleTime | Number | 0 |
| Wave | Number | 0 |
Sehingga hasilnya menjadi seperti berikut ini.
2. Nantinya objek Tower dapat diambil melalui objek UI_Tower maka pada saat layout dijalankan objek UI_Tower harus memunculkan objek Tower. Tambahkan event baru dengan kondisi.
- System > On start of layout
3. Masih pada event nomor 1 tambahkan action.
- UI_Tower > Spawn > Tower > layer "Game" > image point 0
4. Setelah objek Tower terdapat pada UI_Tower nantinya objek Tower tersebut dapat di-drag ke objek TempatTower. Tambahkan event baru dengan kondisi.
- System > Compare variable > Sentuh > comparison "= equal to" > value 0
- Touch > Is touching object > UI_Tower
- Touch > Compare touch speed > touch index 0 > comparison "> greater than" > speed 20
Fungsinya ialah untuk membandingkan apakah objek UI_Tower sedang disentuh pemain atau tidak. Dan jika kecepatan sentuhnya lebih besar dari 20 pixel per detik, artinya UI_Tower sedang disentuh dengan sengaja.
6. Masih pada event nomor 2 tambahkan action.
- System > Set value > Sentuh > value 1
7. Tambahkan lagi event baru dengan kondisi.
- System > Compare variable > Sentuh > comparison "= equal to" > value 1
- Tower > Is boolean instance variable set > Aktif > Invert
8. Masih pada event nomor 3 tambahkan action.
- Tower > Set position > X Touch.X > Y Touch.Y
9. Tambahkan lagi event baru dengan kondisi.
- Touch > On Nth touch end > 0
- System > Compare variable > Sentuh > comparison "= equal to" > value 1
- Tower > Is boolean instance variable set > Aktif > Invert
Fungsinya untuk menentukan kondisi apabila sentuhan terakhir dari user dengan value variable Sentuh = 1 serta Tower tidak sedang aktif, artinya Tower telah selesai di-drag / telah dilepaskan.
10. Masih pada event nomor 4 tambahkan sub-event dengan kondisi.
- Tower > Is overlapping another object > TempatTower
Lalu tambahkan System Else tepat di bawah kondisi Tower is overlapping TempatTower.
11. Pada sub-event nomor 5, tambahkan sub-event.
- TempatTower > Is boolean instance variable set > Terisi
Dan tambahkan pula action.
- System > Set value > Sentuh > value 0
- Tower > Set position to another object > UI_Tower
12. Tambahkan System Else tepat di bawah kondisi TempatTower is Terisi. Tambahkan action.
- System > Set value > Sentuh > value 0
- Tower > Set position to another object > TempatTower
- TempatTower > Set boolean > Terisi > True
- Tower > Set boolean > Aktif > True
- Tower > Set enabled > Enabled
- UI_Tower > Spawn > Tower > layer "Game" > image point 0
Sehingga apabila pada saat objek Tower dilepaskan dan mengenai objek TempatTower, lalu objek TempatTower yang ditempati sedang Terisi, maka objek Tower akan dikembalikan ke posisi UI_Tower. Sebaliknya apabila objek TempatTower kosong, maka Tower akan diletakkan di sana dan langsung diaktifkan.
13. Pada event sub-event nomor 8 tambahkan action.
- System > Set value > Sentuh > value 0
- Tower > Set position to another object > UI_Tower
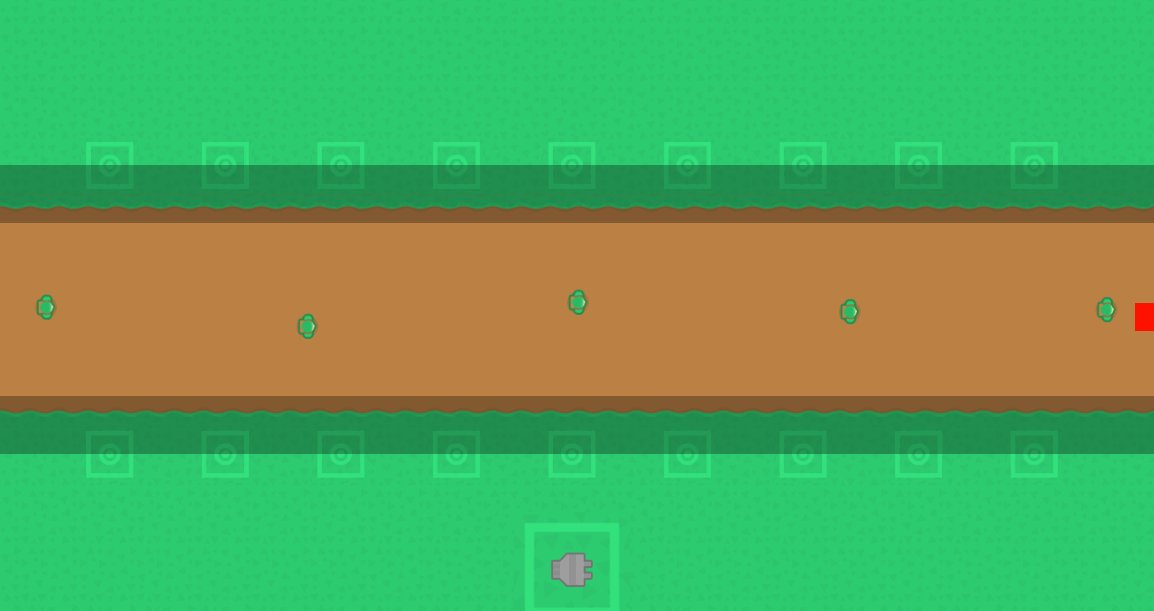
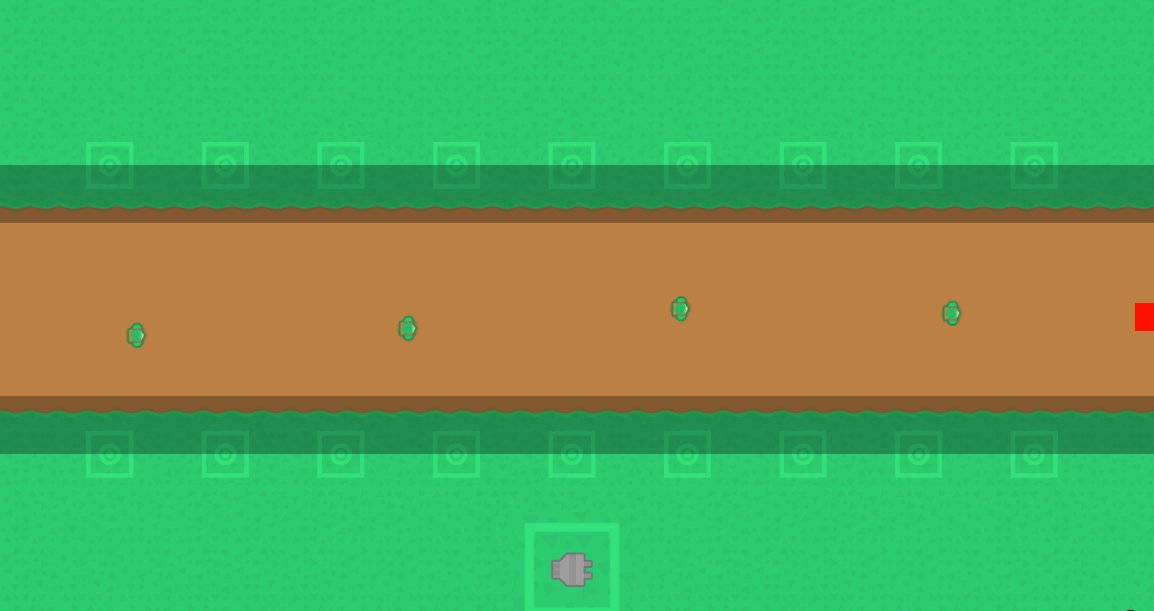
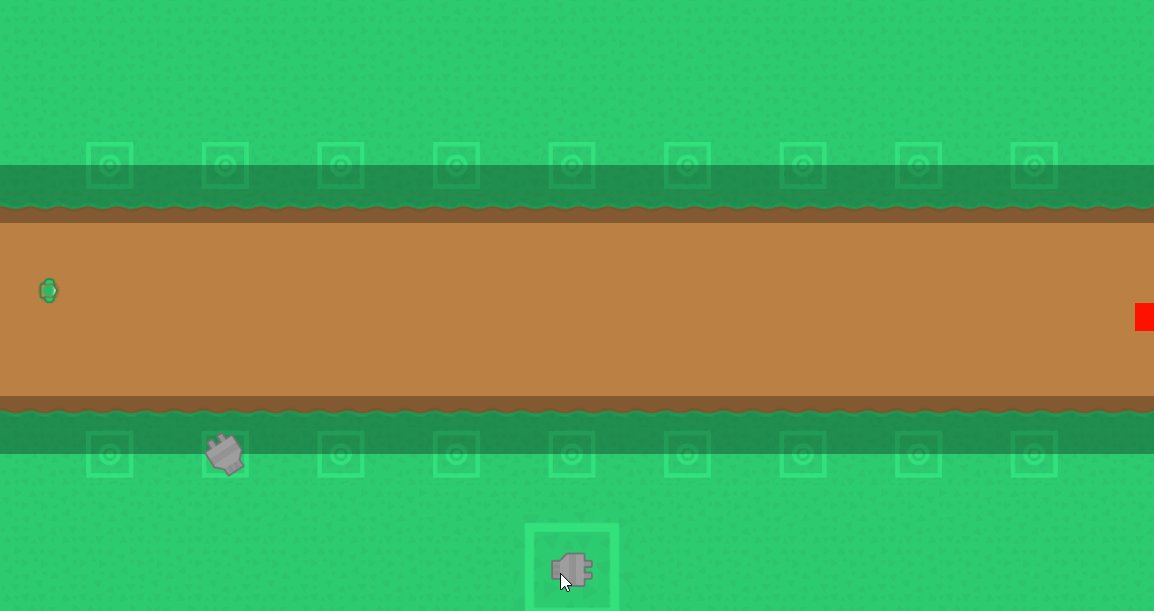
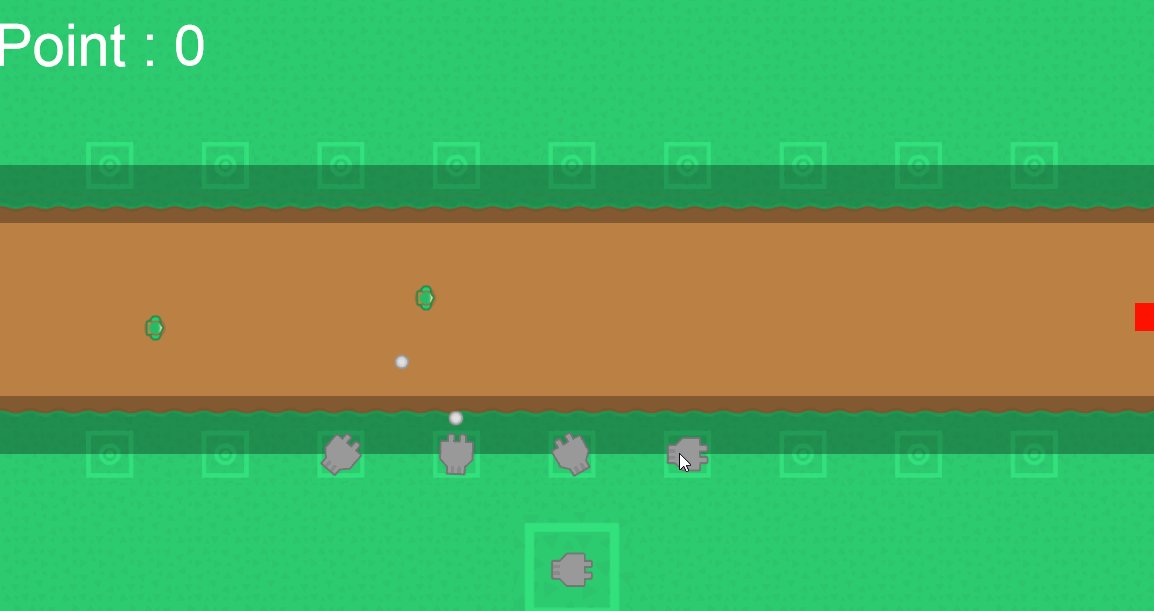
Sehingga pada saat dilakukan preview hasilnya akan terlihat seperti berikut ini.

14. Buat Group dengan nama Dragging Tower. Masukkan event 2, 3, dan 4 ke dalam group tersebut.
- Klik kanan pada event sheet > Add group > Dragging Tower > Active on start
15. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Sistem Spawn Enemy
1. Tambahkan event baru dengan kondisi.
- System > Every X seconds > 2.5
Lalu tambahkan action.
- System > Create object > Enemy > layer "Game" > X 20 > Y int(random(320,385))
Sehingga setiap 2.5 detik, sistem akan membuat objek Enemy di koordinat X 20, dan koordinat Y acak antara 320 hingga 384. Perlu diketahui bahwa sistem pathfinding memerlukan objek berada di dalam kanvas layout agar dapat bekerja sehingga apabila objek berada di luar layout, sistem pathfinding tidak akan bekerja. Begitu juga jika target tujuan berada di luar layout.
2. Tambahkan event baru dengan kondisi.
- Enemy > On created
Lalu tambahkan action.
- Enemy > Find path > X Tujuan.X > Y Tujuan.Y
3. Tambahkan event baru dengan kondisi.
- Enemy > On path found
Lalu tambahkan action.
- Enemy > Move along path
Sehingga apabila Enemy sudah menemukan jalur untuk menuju ke objek Tujuan, sistem akan memerintahkan Enemy untuk berjalan ke sana.
4. Pada event nomor 11 tambahkan kondisi .
- System > Make 'Or' block
- Enemy > On failed to find path
Sehingga apabila Enemy tidak dapat menemukan jalur menuju objek Tujuan, sistem akan memerintahkan mereka untuk kembali mencari jalan tersebut.
5. Tambahkan event baru dengan kondisi.
- Enemy > On arrived
Lalu tambahkan action.
- Enemy > Destroy
Sehingga apabila Enemy sudah sampai ke tempat tujuan yakni objek Tujuan, maka objek Enemy akan dihancurkan.
6. Buat Group dengan nama Enemy, masukkan event 10, 11, 12 dan 13 ke dalam group tersebut.
- Klik kanan pada event sheet > Add group > Enemy > Active on start
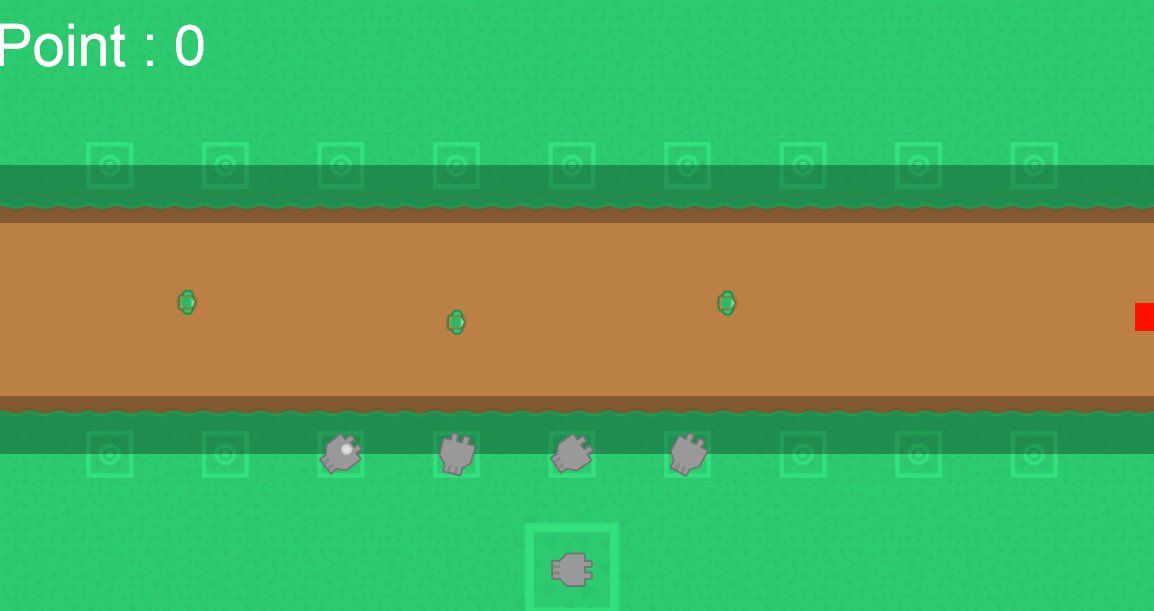
Sehingga pada saat dilakukan preview, hasilnya akan terlihat seperti berikut ini.

7. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan ajukan melalui forum diskusi berikut ini.
Membuat Sistem Tower
1. Tambahkan event baru dengan kondisi.
- Tower > On created
Lalu tambahkan action.
- Tower > Add object to target > Enemy
Sehingga ketika objek Tower muncul, objek Tower akan menjadikan objek Enemy sebagai target mereka.
2. Tambahkan event baru dengan kondisi.
- Tower > On shoot
- Tower > Is boolean instance variable set > Aktif
Lalu tambahkan action.
- Tower > Spawn another object > Peluru > layer "Game" > image point 0
Sehingga ketika objek Tower telah menemukan target nya, ia akan langsung mengirim perintah ke sistem kalau dia ingin menembak. Saat sistem menerima perintah dari Tower maka sistem mengeluarkan objek Peluru melalui Tower ke arah yang Tower tuju.
3. Buat Group dengan nama Tower lalu masukkan event 15 dan 16 ke dalam group tersebut.
- Klik kanan pada event sheet > Add group > Enemy > Active on start
4. Tambahkan event baru pada group Enemy dengan kondisi.
- Enemy > On collision with another object > Peluru
Lalu tambahkan action.
- Peluru > Destroy
Sehingga pada saat dilakukan preview hasilnya akan terlihat seperti berikut ini.

5. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Sistem Beli Tower Dengan Point
1. Untuk sistem beli tower ini, pemain membutuhkan 25 point yang didapat dari membasmi enemy. Pada group Dragging Tower tambahkan sub-event pada event nomor 3.
- System > Compare variable > variable Point > comparison ">= Greater or equal" > value 25
Lalu pindahkan action Set Sentuh to 1 dari event nomor 3 kepada action event nomor 4 dengan cara di-drag saja.
2. Tambahkan sub-event else dari event nomor 4, di mana kondisi ini nanti akan diisi dengan action untuk menunjukkan kalau Point pemain kurang. Untuk sementara dibiarkan kosong terlebih dahulu.
3. Pada event nomor 10 tambahkan action.
- System > Subtract from > variable Point > value 25
4. Kembali ke Layout Game buat layer baru dengan nama UI lalu tambahkan objek Text dan beri nama TeksPoint pada layer UI tersebut.
5. Atur properties TeksPoint agar dapat terlihat seperti berikut.
6. Lalu tambahkan behavior Flash pada objek TeksPoint.
7. Kembali ke Event Game, pada event nomor 5 tambahkan action.
- TeksPoint > Flash > on time 0.1 > off time 0.1 > duration 1.0
8. Tambahkan action pada event nomor 10.
- TeksPoint > Set text > "Point : "&Point
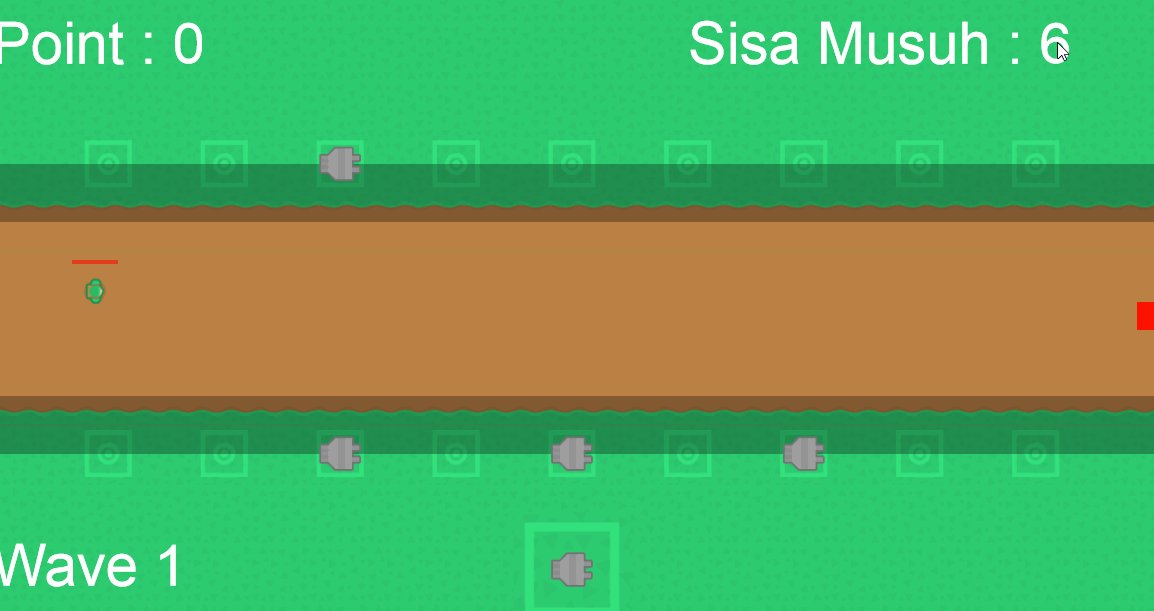
Sehingga objek TeksPoint akan menampilkan berapa sisa Point yang ada dengan format Point : 0.
9 . Pada event nomor 1 tambahkan action.
- System > Add to > Point > 100
- TeksPoint > Set text > "Point : "&Point
Sehingga pada saat layout dijalankan pemain akan mendapatkan 100 point sebagai modal awal untuk membeli tower.
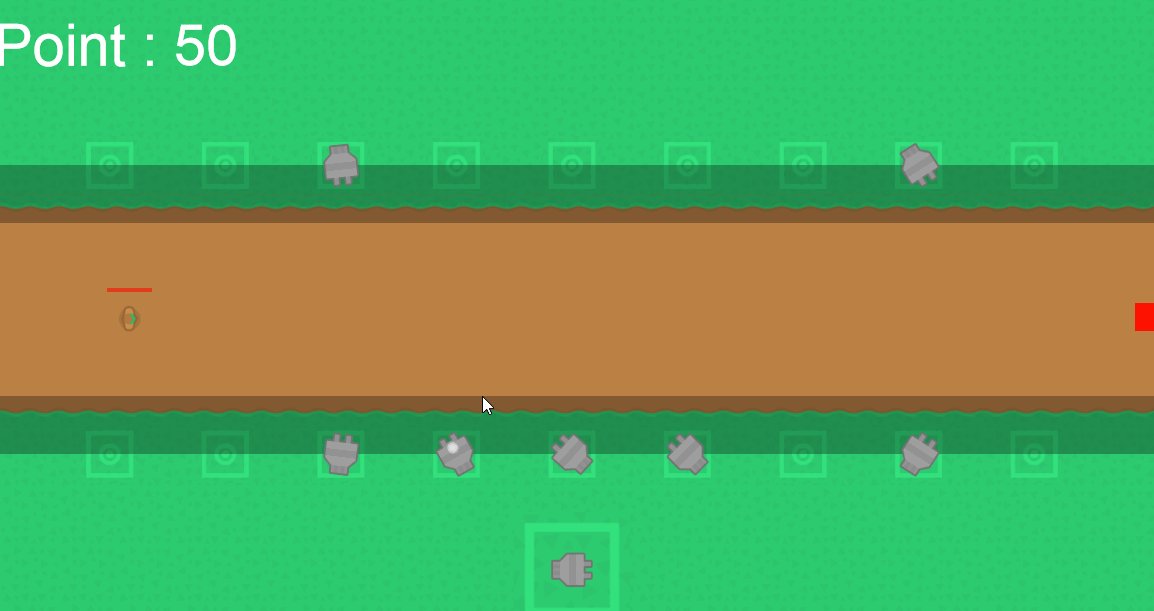
Maka pada saat dijalankan hasilnya akan terlihat seperti berikut ini:

10. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Sistem Nyawa Enemy
1. Buka Layout Objek, tambahkan objek Tiled Background dengan nama Darah. Atur resolusinya menjadi 16×16, dan beri warna merah.
2. Atur Hotspot objek Darah menjadi Center dan Size nya menjadi 50 x 5.
3. Masih pada objek Darah, tekan Create pada kolom Container dan pilih objek Enemy.
Sehingga hasilnya terlihat seperti berikut.
Jika Anda melihat container pada objek Enemy, akan terdapat objek Darah. Kedua objek tersebut sudah saling berkaitan sehingga ketika Anda memanggil salah satu objek tersebut, objek yang berkaitan dengan objek yang dipanggil akan ikut tampil pula.
4. Masih pada objek Darah, tambahkan behavior Pin.
5. Buka image editor dari objek Enemy, tambahkan image point dan letakkan di bagian atas dengan cara berikut.
- Pilih tool Set origin and image points > Tekan tombol tambah > Klik kanan pada Imagepoint 1 > Quick assign > Top
- Klik kanan pada Imagepoint 1 > Apply to whole animation
6. Seperti yang sudah dijelaskan pada modul konsep Tower Defense ini, terdapat 4 jenis enemy yang akan digunakan, berikut penjelasannya.
- Enemy pertama yang mudah dilenyapkan. Setiap tembakan dari tower mengurangi 10 darah yang dimilikinya. Kecepatan enemy ini normal.
- Enemy kedua yang paling mudah dihancurkan. SSetiap tembakan dari tower mengurangi 12 darah yang dimilikinya. Kecepatan enemy ini sangat cepat.
- Enemy ketiga yang cukup sulit untuk diberantas. Setiap tembakan dari tower mengurangi 8 darah yang dimilikinya. Kecepatan enemy ini cukup cepat.
- Enemy keempat yang sangat sulit dikalahkan. Setiap tembakan dari tower mengurangi 2 darah yang dimilikinya. Kecepatan enemy ini sangat lambat.
Buka kembali Event Game dan tambahkan event baru pada group Enemy dengan kondisi berikut.
- Enemy > On created
Lalu tambahkan action.
- Enemy > Set frame > choose(0,0,0,0,1,1,1,2,2,2,3,3)
Di mana maksud dari choose(0,0,0,0,1,1,1,2,2,2,3,3) ialah untuk menentukan frame enemy dengan persentase terpilihnya. Semakin banyak delegasi yang masuk ke dalam expression choose tersebut, semakin paling sering dipilih sistem.
7. Masih pada event nomor 18 tambahkan sub-event dengan kondisi.
- Enemy > Compare frame > comparison "= equal to" > value 0
Lalu tambahkan action.
- Enemy > Set value > Darah > 10
- Enemy > Set value > Speed > 80
8. Lakukan langkah yang sama seperti nomor 6 dan sesuaikan seperti gambar berikut ini.
9. Tambahkan blank sub-event pada event nomor 18 lalu tambahkan action berikut.
- Enemy > Set max speed > Self.Speed
- Darah > Set position to another object > Enemy > image point 1
- Darah > Pin to object > Enemy > mode Position & angle
10. Tambahkan action baru pada event nomor 17.
- Darah > Set width > Self.Width - Enemy.Darah
Sehingga ketika Peluru mengenai Enemy, darah dari Enemy akan berkurang dengan rumus (Ukuran objek darah sebelumnya – value Darah yang sudah diatur pada event nomor 19-22 tadi).
11. Tambahkan sub-event baru pada group Enemy, dengan kondisi.
- Darah > Compare width > comparison "<= Less or equal" > width 0
Lalu tambahkan action.
- Darah > Destroy
- System > Add to > Point > 5
- TeksPoint > Set text > "Point : "&Point
Sehingga ketika ukuran objek Darah pada setiap enemy lebih kecil atau sama dengan 0, maka objek Darah dihancurkan. Begitupula dengan objek Enemy. Karena menggunakan container, maka ketika satu objek dihancurkan, semua objek yang berkaitan dengan container tersebut juga akan dihancurkan. Ini menambahkan 5 point pada sistem.
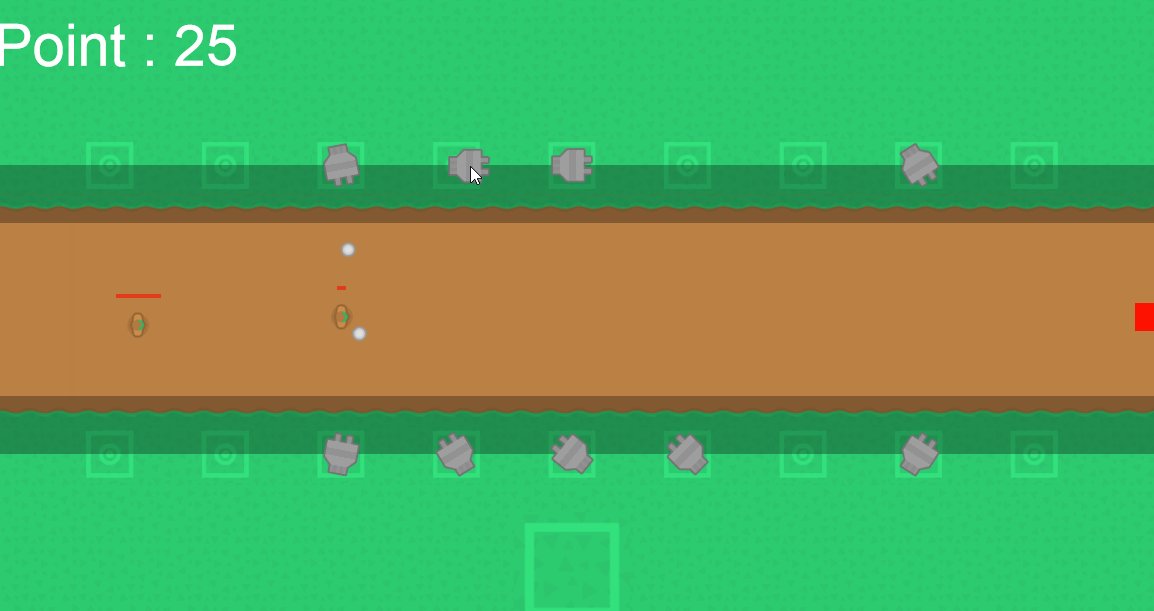
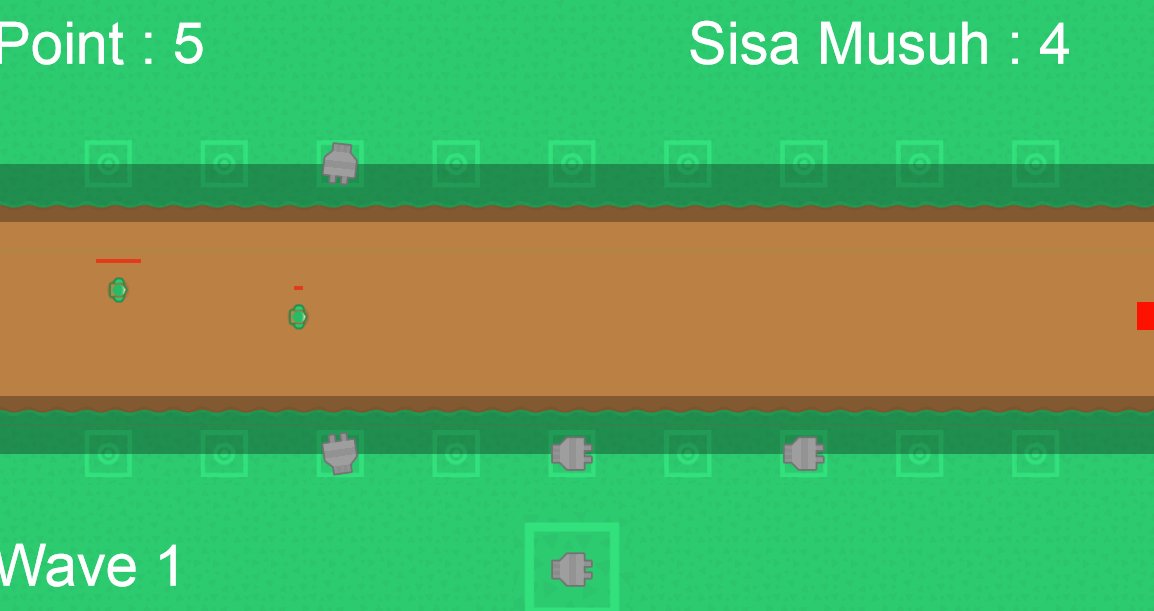
Maka pada saat dijalankan hasilnya akan terlihat seperti berikut ini:

12. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Sistem Leveling / Wave
1. Pada sistem leveling ini nantinya akan ada waktu tunggu / idle time yang membatasi waktu bagi player untuk menyusun tower sebelum enemy muncul kembali. Di setiap level / wave, enemy yang muncul semakin banyak. Begitupula dengan poin setiap enemy yang terbunuh. Buat group baru dengan nama Leveling lalu tambahkan sub-event dengan kondisi.
- Function > On function > "CekWave"
Lalu tambahkan action.
- System > Add to > Wave > 1
- System > Set value > JumlahMusuh > Wave*2+5
Function dengan nama CekWave ini memiliki fungsi untuk menambahkan value Wave beserta JumlahMusuh sesuai dengan value Wave saat ini ketika dipanggil.
2. Tambahkan lagi sub-event pada group Leveling, dengan kondisi.
- System > Compare variable > JumlahMusuh > comparison "<= less or equal" > value 0
- System > Compare two values > first value Enemy.Count > comparison "= equal to" > second value 0
- System > Trigger once while true
Lalu tambahkan action.
- System > Set value > IdleTime > 20
Fungsi event ini ialah untuk memberikan waktu tunggu apabila value dari JumlahMusuh <= 0 dan jumlah objek Enemy yang ada di layar (didapat dari Enemy.Count) = 0.
3. Tambahkan lagi sub-event pada group Leveling, dengan kondisi.
- System > Compare variable > IdleTime > comparison "=/ not equal to" > value 0
- System > Every X seconds > 1
Lalu tambahkan action.
- System > Subtract from > IdleTime > 1
Fungsi event ini ialah untuk mengurangi waktu tunggu apabila value dari IdleTime tidak sama dengan 0. Jadi selama value IdleTime bukan 0, sistem akan terus mengurangi IdleTime dengan 1 setiap 1 detiknya.
4. Tambahkan lagi sub-event pada group Leveling, dengan kondisi.
- System > Compare variable > IdleTime > comparison "= equal to" > value 0
- System > Trigger once while true
Lalu tambahkan action.
- Function > Call function > "CekWave"
Fungsi event ini ialah untuk memanggil function CekWave yang sudah dibuat tadi apabila value IdleTime telah habis / bernilai 0.
5. Pada group Enemy, tambahkan kondisi baru di event nomor 13.
- System > Compare variable > JumlahMusuh > comparison "> greater than" > value 0
Drag condition itu ke atas condition Every 2.5 seconds. Lalu tambahkan action.
- System > Subtract from > JumlahMusuh > 1
Sehingga event memunculkan Enemy hanya akan bekerja apabila value JumlahMusuh lebih besar dari 0.
6. Masih pada group Enemy, pada event nomor 25 ubah action “System Add 5 to Point” menjadi.
- System > Add to > Point > 5*Wave
Sehingga jumlah point yang akan didapatkan pemain setiap membunuh enemy bergantung dari wave yang ia tempuh saat itu. Contohnya wave 5, artinya 5*5 = 25, wave 10 artinya 5*10 = 50.
7. Kembali ke Layout Game, tambahkan objek Text baru dengan nama TeksMusuh dan TeksWaktu. Anda boleh saja langsung melakukan Clone object dari objek TeksPoint.
8. Tambahkan action seperti berikut sesuai eventnya masing – masing.
- TeksMusuh > Set text > "Sisa Musuh : "&JumlahMusuh
- TeksWaktu > Set text > "Wave "&Wave
- TeksMusuh > Set text > "Sisa Musuh : "&JumlahMusuh
- TeksWaktu > Set text > "Wave "&Wave+1 &" | "&IdleTime&"s"
Maka pada saat dijalankan hasilnya akan terlihat seperti berikut ini:

9. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Sistem Upgrade Tower
1. Buat group baru dengan nama Upgrading lalu tambahkan sub-event dengan kondisi.
- Touch > On tap object > TempatTower
- TempatTower > Is boolean instance variable set > Terisi
- Tower > Is overlapping another object > TempatTower
- Tower > Is flashing (invert)
Event ini hanya akan berfungsi apabila Pemain menekan objek TempatTower yang sedang terisi dengan objek Tower, dan objek Tower tidak sedang flash/berkedip.
2. Tambahkan sub-event pada event nomor 34 dengan kondisi.
- Tower > Compare instance variable > Level > comparison "=/ not equal to" > value 3
Lalu tambahkan action.
- Tombol_Upgrade > Restart fade
3. Tambahkan lagi sub-event pada event nomor 35 dengan kondisi.
- TempatTower > Compare Y > comparison "= equal to" > 192
Lalu tambahkan event lagi di bawah event nomor 36 dengan kondisi.
- TempatTower > Compare Y > comparison "= equal to" > 512
Angka 192 dan 512 didapat dari koordinat Y objek TempatTower berikut. Perhatikan koordinat Y objek TempatTower Anda. Sesuaikan angkanya dengan yang ada di Layout Anda.
Lalu tambahkan action pada event nomor 36.
- Tombol_Upgrade > Set position > X TempatTower.X > Y TempatTower.Y+80
- Tombol_Upgrade > Set value > ID > TempatTower.ID
Fungsi dari event ini ialah apabila posisi objek TempatTower yang disentuh pemain berada di koordinat 192, maka sistem akan meletakkan objek Tombol_Upgrade pada koordinat X TempatTower, dan koordinat Y TempatTower+80 pixel agar posisinya di bawah.
Sementara itu saat action pada event nomor 37 Anda bisa langsung menyalin action yang ada pada event nomor 36. Tetapi, ada hal yang berbeda yaitu pada koordinat Y di mana sebelumnya TempatTower.Y + 80 menjadi TempatTower.Y – 80.
4. Agar sistem dapat mengetahui pemain ingin melakukan upgrade pada tower yang mana, maka kita perlu menambahkan ID pada objek Tombol_Upgrade dan objek TempatTower. ID pada objek TempatTower tidak perlu dibuat secara manual. Dengan menggunakan sistem perulangan, semua yang sulit menjadi lebih mudah. Tambahkan sub-event pada event nomor 1 dengan kondisi.
- System > For each (ordered) > TempatTower > expression TempatTower.IID > order ascending
Lalu tambahkan action.
- TempatTower > Set value > ID > Self.IID+1
Sehingga pada saat layout pertama kali dijalankan, sistem akan melakukan perulangan sebanyak objek TempatTower yang terdapat dalam layout sesuai dengan urutan munculnya objek TempatTower . Variable ID pada TempatTower ditentukan dengan cara menambahkan 1 dari IID (Index ID) mereka masing-masing.
5. Masih pada event nomor 1 tambahkan action.
- System > Create object > Tombol_Upgrade > layer "UI" > X -100 > Y -100
6. Kembali ke group Upgrading tambahkan event else pada event nomor 36 dengan action.
- Tower > Flash > on time 0.1 > off time 0.1 > duration 1.0
7. Tambahkan sub-event baru pada group Upgrading dengan kondisi.
- Tombol_Upgrade > On fade-out finished
Lalu tambahkan action.
- Tombol_Upgrade > Set position > X -100 > Y -100
- Tombol_Upgrade > Set value > ID > 0
Sehingga ketika proses fade pada objek Tombol_Upgrade telah selesai, objek Tombol_Upgrade akan dikembalikan ke posisi koordinat X -100 dan koordinat Y -100 agar tidak terlihat pada layar pemain.
8. Tambahkan sub-event baru pada group Upgrading dengan kondisi.
- Touch > On tap object > Tombol_Upgrade
- Tombol_Upgrade > Compare instance variable > ID > comparison "=/ not equal to" > 0
- Tombol_Upgrade > Compare opacity > comparison "= equal to" > 100
Event ini hanya akan berfungsi apabila pemain menekan Tombol_Upgrade yang value ID bukan 0 dan tidak sedang dalam proses fade.
9. Tambahkan sub-event pada event nomor 41 dengan kondisi.
- System > Pick by evaluate > TempatTower > expression TempatTower.ID = Tombol_Upgrade.ID
- Tower > Is overlapping another object > TempatTower
- System > Compare variable > Point > comparison ">= greater or equal" > value Tower.Level*50
Event ini hanya akan berfungsi apabila Point yang dimiliki pemain sama atau melebihi perhitungan level tower * 50. Contohnya level 2, untuk upgrade ke level 3 maka memerlukan 2*50 = 100 point.
10. Tambahkan lagi sub-event pada event nomor 42 dengan kondisi.
- Tower > Compare instance variable > Level > comparison "< less than" > 3
Lalu tambahkan action.
- System > Subtract from > Point > value Tower.Level*50
- TeksPoint > Set text > "Point : "&Point
- Tower > Set frame > Self.AnimationFrame+1
- Tower > Set value > Damage > Self.Damage+2
- Tower > Add to > Level > 1
Sehingga apabila level tower saat itu di bawah 3, sistem akan memotong point sebesar perhitungan yang sudah dihitung sebelumnya dan mengubah frame tower serta menambah damage tower.
11. Tambahkan sistem else dari event nomor 43, lalu tambahkan action.
- Tower > Flash > on time 0.1 > off time 0.1 > duration 1.0
Lalu tambahkan pula sistem else dari event nomor 42, lalu tambahkan action.
- TeksPoint > Flash > on time 0.1 > off time 0.1 > duration 1.0
12. Pada event nomor 28 dalam group Tower, tambahkan action.
- Peluru > Set value > Damage > Tower.Damage
- Peluru > Set frame > Tower.Level-1
Sehingga setiap peluru yang ditembakkan tower memiliki damage sesuai dengan damage yang dimiliki oleh tower. Begitu pula frame-nya disesuaikan dengan level pada tower.
13. Pada event nomor 18 dalam group Enemy, ubah action Darah Set width menjadi.
- Darah > Set width > Self.Width - (Enemy.Darah + Peluru.Damage)
Sehingga semakin tinggi level tower, semakin besar damage yang akan diberikan kepada enemy.
Maka pada saat dijalankan hasilnya akan terlihat seperti berikut ini:

14. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya.
Setelah gameplay sudah bisa berjalan dengan baik, sekarang kita akan memperlengkap kebutuhan lainnya seperti audio, game over, halaman menu, credit/pembuat dan beberapa hal kecil.
Menambahkan Audio
1. Unduh asset Audio berikut
DOWNLOAD / UNDUH
2. Impor semua audio yang ada di dalam folder Audio.
Masing-masing audio yang sudah diimpor ke dalam project memiliki fungsinya sendiri.
- Audio Battle akan digunakan pada Layout Game.
- Audio Ending akan digunakan pada saat game over.
- Audio Intro akan digunakan pada Layout Menu.
- Audio Taruh akan digunakan pada saat objek Tower diletakkan.
- Audio Tekan akan digunakan pada saat pemain menekan tombol.
- Audio Tembak akan digunakan pada saat Tower menembakkan peluru.
- Audio Upgrade akan digunakan pada saat meng-upgrade Tower.
3. Pada event nomor 1, tambahkan action.
- Audio > Play > battle > loop looping > volume -5 > tag "battle"
4. Pada event nomor 5 dalam group Dragging Tower tambahkan action.
- Audio > Play > tekan > loop not looping > volume 0 > tag ""
5. Pada event nomor 11 masih dalam group Dragging Tower tambahkan action.
- Audio > Play > taruh > loop not looping > volume 0 > tag ""
6. Pada event nomor 17 dalam group Enemy tambahkan action.
- Audio > Stop > tag "battle"
- Audio > Play > ending > loop looping > volume 0 > tag "ending"
Sehingga pada saat salah satu dari Enemy sampai ke lokasi Tujuan, artinya sudah game over, maka audio Battle dihentikan sesuai tag “battle” yang digunakan serta sistem memutar audio Ending dengan tag “ending.”
7. Pada event nomor 28 dalam group Tower tambahkan action.
- Audio > Play > tembak > loop not looping > volume 0 > tag ""
8. Pada event nomor 35 dalam group Upgrading tambahkan action.
- Audio > Play > tekan > loop not looping > volume 0 > tag ""
9. Pada event nomor 43 dalam group Upgrading tambahkan action.
- Audio > Play > upgrade > loop not looping > volume 0 > tag ""
10. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Tampilan Game Over
1. Buka Layout Game, tambahkan layer baru dan beri nama Game Over.
2. Tambahkan objek Tiled Background dengan nama Shader dan pastikan objek Tiled Background ini berada di layer Game Over. Ubah resolusi kanvas menjadi 16×16 dan beri warna hitam pada kanvasnya.
Ubah Hotspot nya menjadi Center dan letakkan di tengah-tengah dengan koordinat 640,360 serta ubah Opacity menjadi 40.
3. Tambahkan objek Text baru dengan nama TeksGameOver. Pastikan objek teks ini berada di layer Game Over.
4. Tambahkan objek Text baru dengan nama TeksTombol. Pastikan objek teks ini berada di layer Game Over.
5. Hilangkan tanda centang pada layer Game Over dan berikan kunci agar objeknya tidak terganggu.
6. Buka Event Game. Pada event nomor 1 tambahkan action.
- System > Set layer visible > layer "Game Over" > visibility Invisible
7. Pada event nomor 17 dalam group Enemy tambahkan action.
- System > Set layer visible > layer "Game Over" > visibility Visible
8. Buat group baru dengan nama Game Over,lalu tambahkan sub-event dengan kondisi.
- Touch > On tap object > TeksTombol
- System > Layer is visible > "Game Over"
Lalu tambahkan action.
- Audio > Play > tekan > loop not looping > volume 0 > tag ""
- Audio > Stop > "ending"
9. Tambahkan lagi sub-event pada group Game Over dengan kondisi.
- System > Layer is visible > "Game Over"
- System > Trigger once while true
Lalu tambahkan action.
- System > Set group active > group name "Dragging Tower" > state Deactivated
- System > Set group active > group name "Enemy" > state Deactivated
- System > Set group active > group name "Tower" > state Deactivated
- System > Set group active > group name "Leveling" > state Deactivated
- System > Set group active > group name "Upgrading" > state Deactivated
10. Tambahkan lagi sub-event pada group Game Over dengan kondisi.
- System > Layer is visible > "Game Over" (invert)
- System > Trigger once while true
Lalu tambahkan action.
- System > Set group active > group name "Dragging Tower" > state Activated
- System > Set group active > group name "Enemy" > state Activated
- System > Set group active > group name "Tower" > state Activated
- System > Set group active > group name "Leveling" > state Activated
- System > Set group active > group name "Upgrading" > state Activated
11. Jangan lupa save terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Halaman Menu & Credit
1. Tambahkan layout baru dan beri nama Layout Menu & Event Menu.
2. Atur ukuran layout sesuai dengan ukuran project, yakni 1280×720.
3. Ubah nama Layer 0 menjadi BG, agar tidak perlu mendesain ulang sesuai seperti pada Layout Game.
4. Tambahkan layer baru dengan nama UI. Lalu drag objek TeksGameOver dari project bar ke Layout Menu. Letakkan di tengah-tengah layar dengan menekan tombol “C” pada keyboard. Dan ubah teks “GAME OVER” menjadi “DICODING TOWER DEFENSE“.
5. Drag objek TeksTombol dari project bar ke Layout Menu. Letakkan pula di tengah-tengah layar dan ubah teks “KEMBALI KE MENU” menjadi “MAIN.”
6. Tambahkan Instance variable pada objek TeksTombol dengan nama ID | Text | kosongkan.
7. Ubah value ID menjadi “Game.”
8. Salin objek TeksTombol. Letakkan di bawah tulisan Main, ubah teks nya menjadi “PEMBUAT” dan ubah value ID menjadi “Pembuat.”
9. Buka Event Menu tambahkan event baru dengan kondisi.
- System > On start of layout
- Audio > Is tag playing > tag "intro" (invert)
Lalu tambahkan action.
- Audio > Play > intro > loop looping > volume 0 > tag "intro"
10. Tambahkan event baru dengan kondisi.
- Touch > On tap object > TeksTombol
- TeksTombol > Compare instance variable > ID > comparison "= equal to" > value "Game"
Lalu tambahkan action.
- Audio > Play > tekan > loop not looping > volume 0 > tag ""
- Audio > Stop > tag "intro"
- System > Reset global variables
- System > Go to layout > Layout Game
11. Tambahkan layout baru dan beri nama Layout Pembuat & Event Pembuat. Jangan lupa untuk mengatur ukuran layout dan parameter Unbounded scrolling-nya.
12. Ubah nama Layer 0 menjadi BG, dan tambahkan layer baru dengan nama UI.
13. Gunakan objek TeksGameOver seperti yang sudah dilakukan pada Layout Menu. Ubah teks dan susun seperti gambar berikut tanpa menggunakan objek teks lainnya (Hanya objek TeksGameOver).
14. Buka Event Pembuat dan tambahkan event baru dengan kondisi.
- Touch > On any touch end
Lalu tambahkan action.
- Audio > Play > tekan > loop not looping > volume 0 > tag ""
- System > Go to layout > Layout Menu
15. Kembali ke Event Menu dan tambahkan event baru dengan kondisi.
- Touch > On tap object > TeksTombol
- TeksTombol > Compare instance variable > ID > comparison "= equal to" > value "Pembuat"
Lalu tambahkan action.
- Audio > Play > tekan > loop not looping > volume 0 > tag ""
- Audio > Stop > tag "intro"
- System > Reset global variables
- System > Go to layout > Layout Game
16. Ubah parameter First layout pada Project settings menjadi Layout Menu agar pada saat game dijalankan. Layout Menu menjadi layout yang pertama kali dilihat pemain setelah proses loading sistem selesai.
17. Buka kembali Event Game dan tambahkan action baru pada event nomor 47 dalam group Game Over.
- System > Go to layout > Layout Menu
18. Jangan lupa save menyimpan terlebih ahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Menambahkan Objek Partikel & Lainnya
1. Buka Layout Objek, tambahkan object Sprite, dan beri nama Jejak. Kemudian impor gambar towerDefense_tile019.
3. Masih pada Layout Objek, tambahkan object Particle dan beri nama Partikel, lalu import gambar towerDefense_tile295.
4. Atur parameter pada objek Partikel seperti gambar berikut.
5. Buka kembali Event Game dan tambahkan action baru pada event nomor 18 dalam group Enemy.
- Enemy > Spawn another object > Partikel > layer "Game" > image point 0
6. Masih pada Event Game, tambahkan action baru pada event nomor 25 dalam group Enemy.
- Enemy > Spawn another object > Jejak > layer "Game" > image point 0
- Jejak > Move to bottom
7. Tambahkan action baru pada event nomor 48 dalam group Game Over.
- Tower > Spawn another object > Partikel > layer "Game" > image point 0
- Tower > Destroy
8. Selesai sudah materi game Tower Defense ini. Silakan melanjutkan dengan menambahkan fitur-fitur lain dan membuatnya sekreatif mungkin. Yang terpenting, jangan lupa menyimpan proyeknya